Menekuni ngajak teman-teman ngeblog memang mudah-mudah sulit, seneng-seneng males juga :D. Apa lagi kalau kudu menerangkan macem-macem lewat sms, nggak mungkin banget langsung paham kalau bukan manusia yang bisa telepati :d
Salah satu yang sulit diterangkan lewat sms ya ini, cara pasang widget untuk blogger yang benar-benar pemula, makannya aku buatkan saja tutorialnya di sini.
Langsung to the point saja,
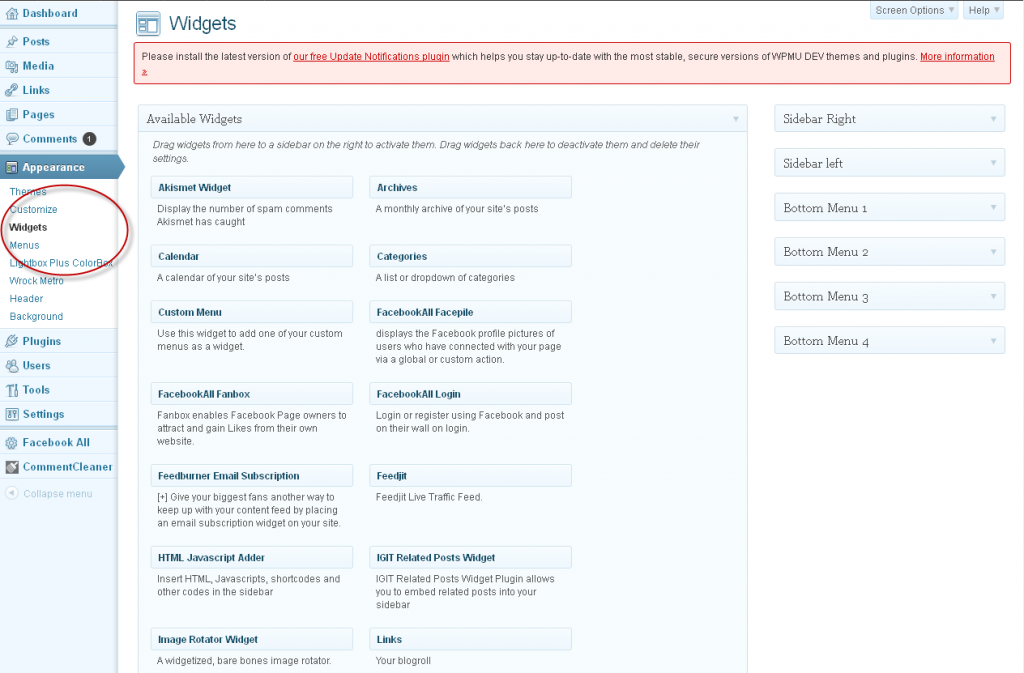
pertama, buka setting widget di dashboard:

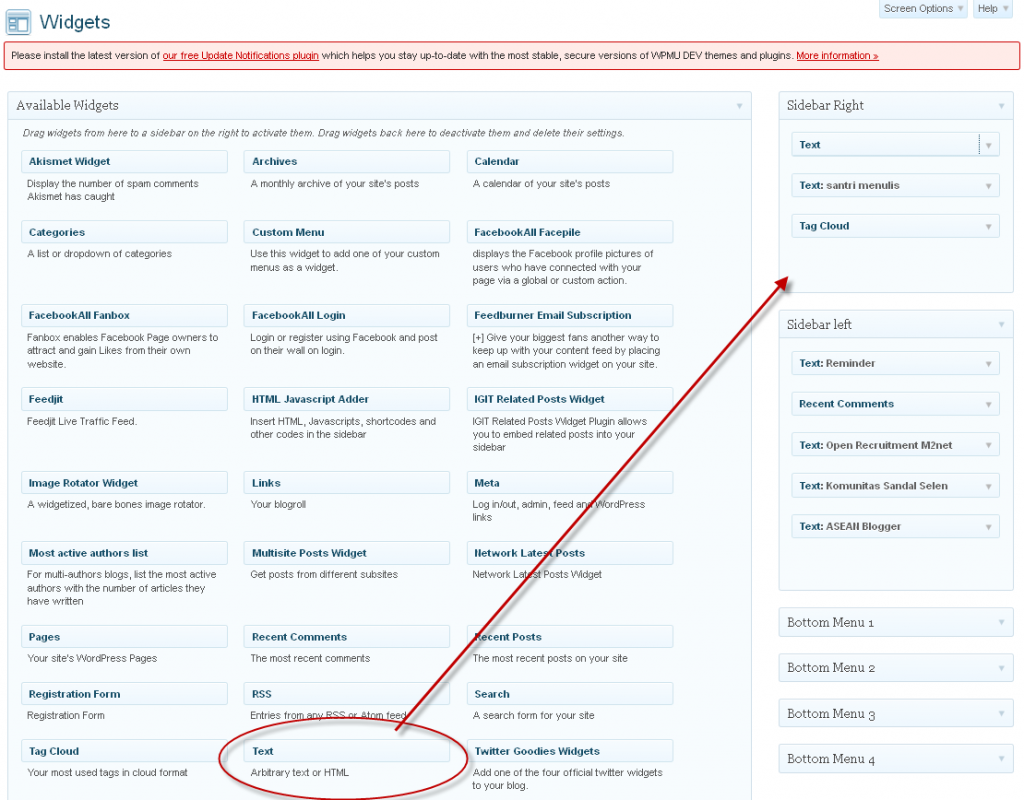
kedua, geser kotak “Text” html ke kolom sidebar:

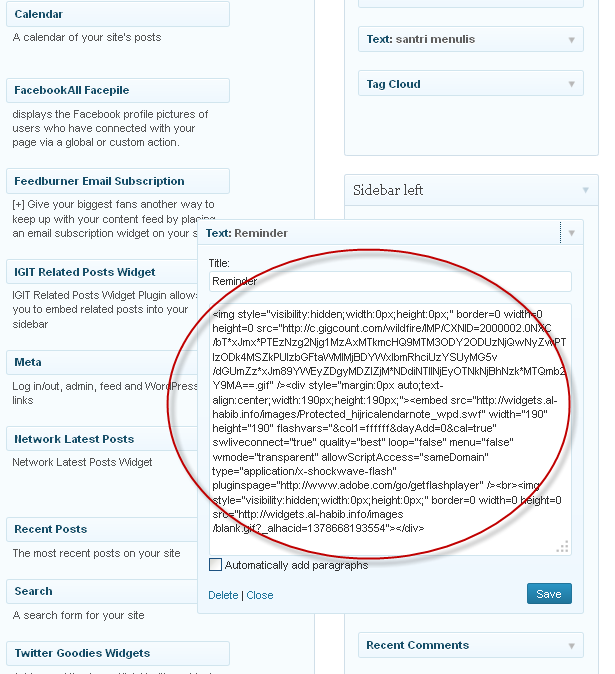
ketiga, langsung saja copas kode di bawah ini (dari pada harus cari di website asalnya) di kotak ‘Text’ tadi:
<img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzNzg2Njg1MzA xMTkmcHQ9MTM3ODY2ODUzNjQwNyZwPTIzODk4MSZkPUlzbGFtaWMlMjBDYWxlbmRhciUzYSUyMG5v/dGUm Zz*xJm89YWEyZDgyMDZlZjM*NDdiNTllNjEyOTNkNjBhNzk*MTQmb2Y9MA==.gif" /><div style="margin:0px auto;text-align:center;width:190px;height:190px;"><embed src="http://widgets.al-habib.info/images/Protected_hijricalendarnote_wpd.swf" width="190" height="190" flashvars="&col1=ffffff&dayAdd=0&cal=true" swliveconnect="true" quality="best" loop="false" menu="false" wmode="transparent" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" /><br><img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://widgets.al-habib.info/images/blank.gif?_alhacid=1378668193554"></div>

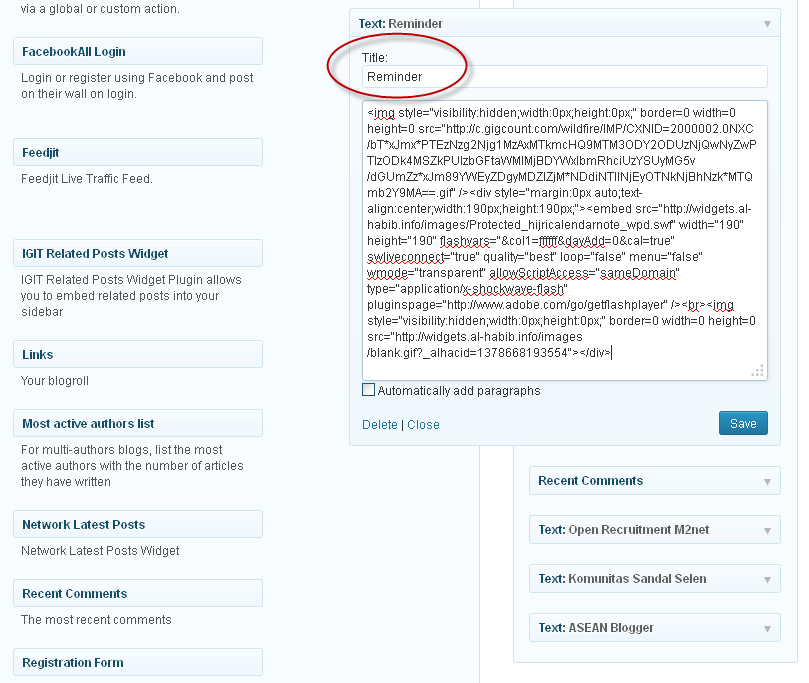
keempat, beri judul sesuai keinginan:

kelima, klik Save. Dan silahkan cek di blog anda!
Sekian, semoga bermanfaat. Terimakasih 🙂

Thanks banget tutorialnya. Sekarang udah jadi 😀
Menarik juga ya kalau blog kita ada widget remindernya. Thanks master atas ilmunya 🙂
cialis,
more hints,
doxycycline,
azithromycin,
retin-a,
voltaren topical,
albendazole for sale,
diamox online,
indocin,
celebrex medication,
fluoxetine 10mg,
propranolol 10 mg,
cipro xr,
levitra 10 mg price,
diflucan,
tetracycline,
effexor online,
cymbalta 30mg,
indocin,
100 mg furosemide,
albuterol,
hydrochlorothiazide,
proair albuterol sulfate online,
azithromycin z-pack,
cialis daily,
zithromax pfizer,
diclofenac sod ec,
celexa com,
buy accutane no prescription,
albuterol ventolin,
for more info,
trazodone,
online levitra,
buy stromectol,
40 mg prozac,